Ryan Florence on Twitter: "@CollierAdam @jamesqquick @remix_run @tailwindcss @antfu7 I started on a postcss plugin to do it but then uh ... I dunno." / Twitter

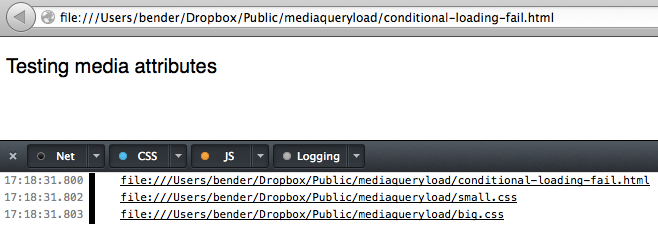
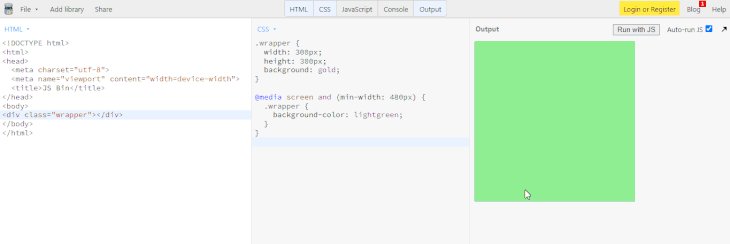
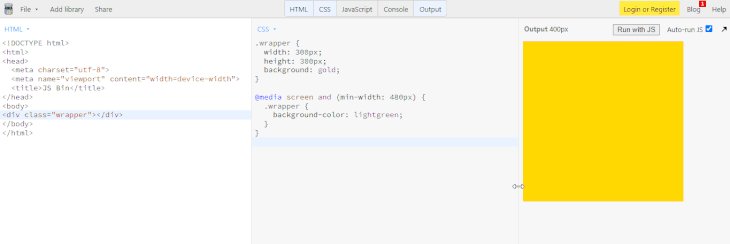
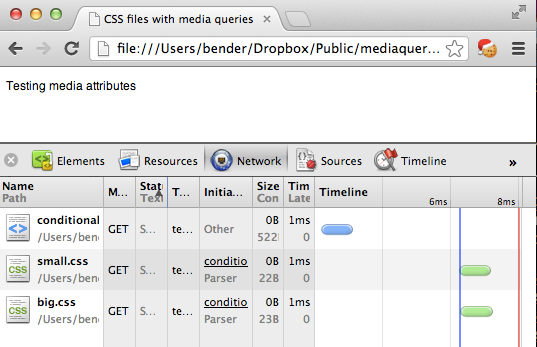
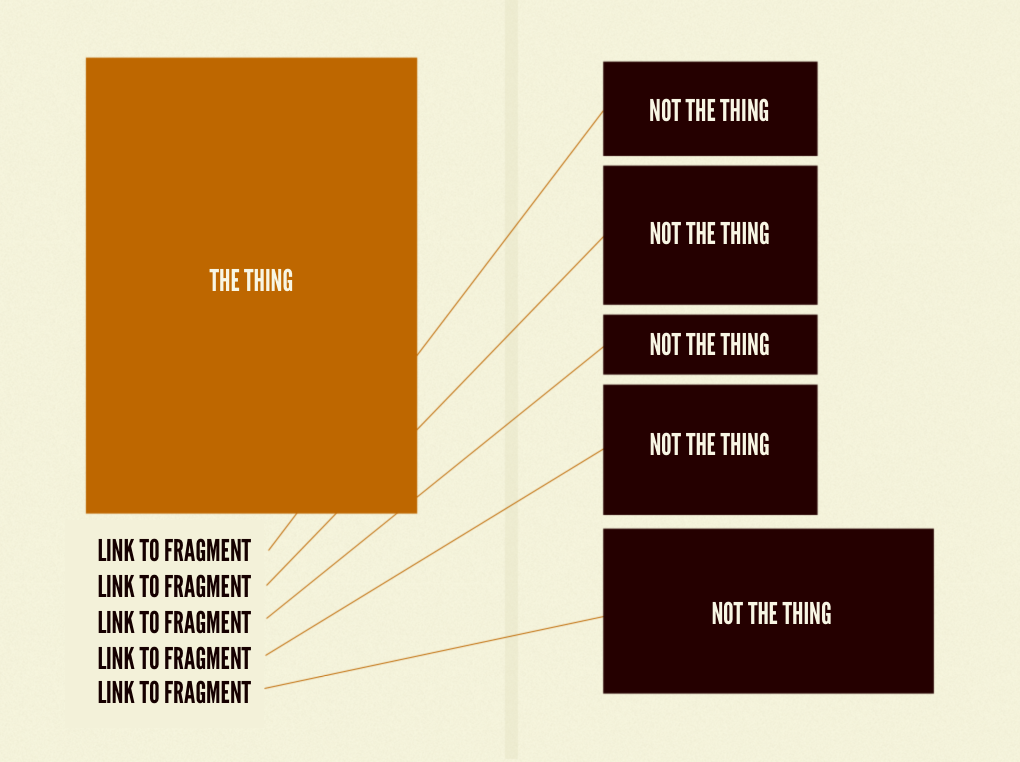
Adam Argyle on Twitter: "#CSS media queries conditionally *apply* styles, BUT did you know they can conditionally *load* styles too? This tasty sip pairs well with a main course of CSS bundle












.gif)







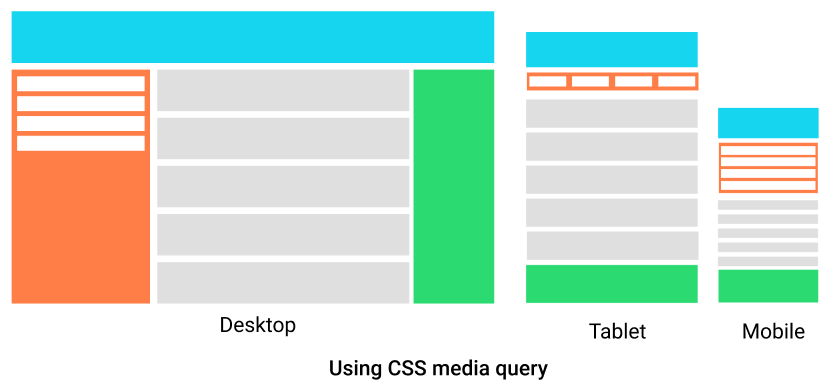
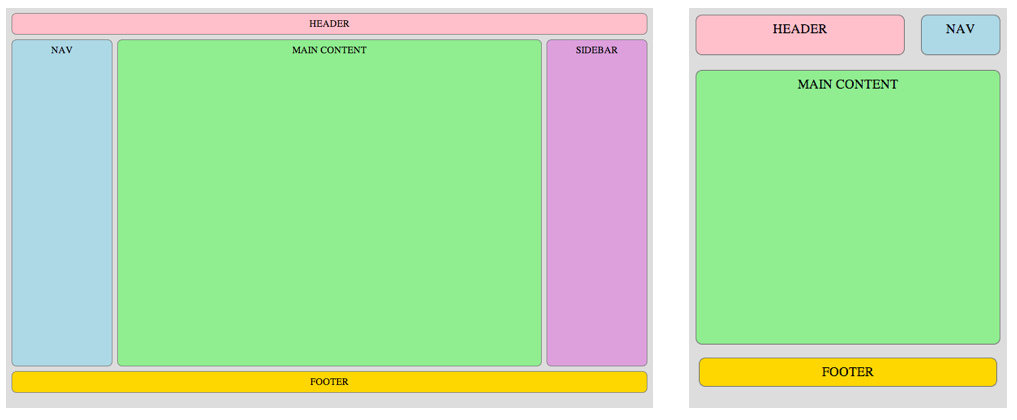
![What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED] What are CSS Breakpoints and Media Query Breakpoints [2022 UPDATED]](https://testsigma.com/blog/wp-content/uploads/What-are-CSS-Breakpoints-and-Media-Query-Breakpoints-2022-UPDATED.jpg)